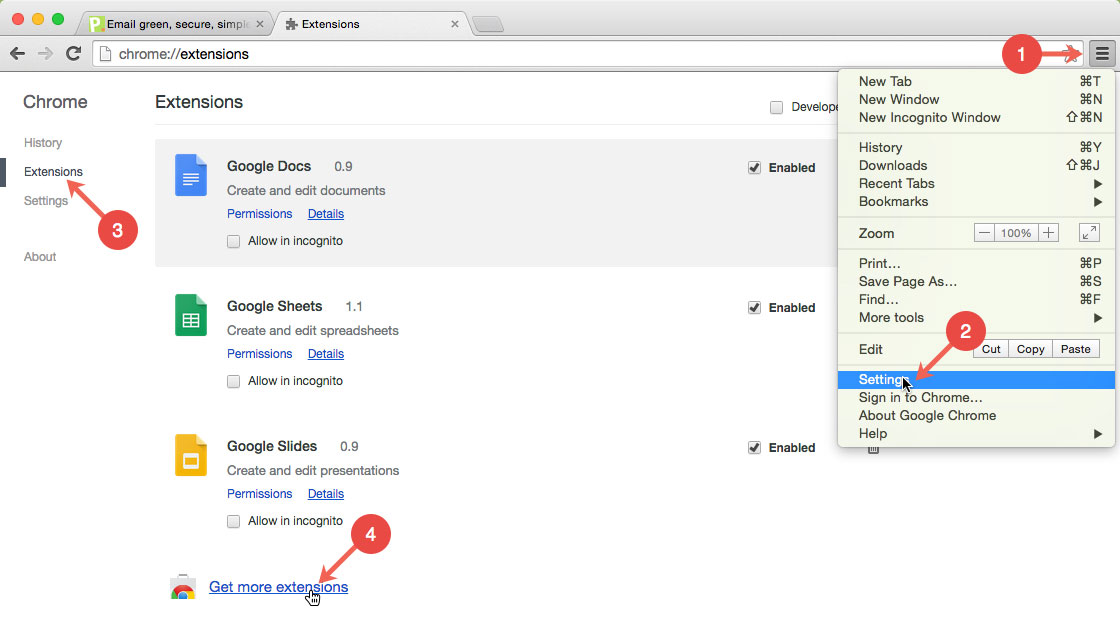
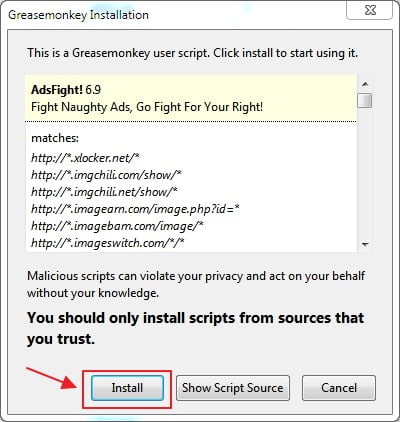
I will show the method in two browser i.e. Chrome and Mozilla firefox. For CHROME browser: After the recent update Chrome does not allow to install 3rd party scripts or extensions directly. A) Install Tampermonkey from Chrome web store b)Now install this user script: AdsFight1 2. Install adf.ly Away from Chrome weg store: 3. Install Redirect adf.ly from Chrome web store: For Mozilla Firefox: 1. A) Install Greasemonkey from Mozilla extension gallery b)Now install this Script from user scripts AdsFight! And you are all done! Adfly Bypass Pro Apk. The manifest Chrome extensions require a file called the manifest. It’s a simple JSON file (named manifest.json) and is read by Chrome to understand what permissions the extension requires, which pages it should load on and things like the name and icons. Here’s a simple example for this application.
URL shortening is a technique on the World Wide Web in which a Uniform Resource Locator (URL) may be made substantially shorter and still direct to the required page. This is achieved by using a redirect, often on a domain name that is even shorter than the original one, which links to the web page that has a long URL. For example, the URL '
is a technique on the World Wide Web in which a Uniform Resource Locator (URL) may be made substantially shorter and still direct to the required page. This is achieved by using a redirect, often on a domain name that is even shorter than the original one, which links to the web page that has a long URL. For example, the URL 'Adsfight Chrome Extension Cords
http://example.com/assets/category_B/subcategory_C/Foo/' can be shortened to 'https://example.com/Foo', and the URL 'http://example.com/about/index.html' can be shortened to ' https://goo.gl/aO3Ssc'. This is convenient for any of the reasons why a friendly URL may be desired, such as for messaging technologies that limit the number of characters in a message (for example, SMS), for reducing the amount of typing required if the reader is copying a URL from a print source, for making it easier for a person to remember, or for the intention of a permalink. In November 2009, the shortened links of the URL shortening service Bitly were accessed 2.1 billion times.[1]
https://goo.gl/aO3Ssc'. This is convenient for any of the reasons why a friendly URL may be desired, such as for messaging technologies that limit the number of characters in a message (for example, SMS), for reducing the amount of typing required if the reader is copying a URL from a print source, for making it easier for a person to remember, or for the intention of a permalink. In November 2009, the shortened links of the URL shortening service Bitly were accessed 2.1 billion times.[1]Other uses of URL shortening are to 'beautify' a link, track clicks, or disguise the underlying address. Although disguising of the underlying address may be desired for legitimate business or personal reasons, it is open to abuse[2] and for this reason, some URL shortening service providers have found themselves on spam blacklists, because of the use of their redirect services by sites trying to bypass those very same blacklists. Some websites, such as is.gd, prevent short, redirected URLs from being posted.
https://en.wikipedia.org/wiki/URL_shortening
A technique we use to visualise how Lateral recommendations would look and work on a website is to create a Chrome extension that inserts the recommendations at load time. This is useful because:
- No access is required to the websites source files
- The extension shares assets with the page, so matching styling is easy
- It allows one to visualise a demo or feature as if it were in production
We often use extensions to insert recommendations into websites that don’t currently benefit from Lateral recommendations. An example is our
Wikipedia similar page Chrome extension. There are, however, many other applications for this type of extension, such as modifying the styling of a website, hiding an annoying element, auto-populating a form, or clicking something on page load.
In this blog post, I will create a Chrome extension that modifies this blog to set a custom background and to modify the HTML.
Side note: You may be thinking “Why not just use Userscripts?” which is a good question. The main reasons for using a Chrome extension are ease of installation and ease of updating. With Userscripts you’d first need to get the user to install a userscript manager. Then you’d need to get them to install the userscript. With Chrome, it’s as simple as clicking a button. Cross-browser compatibility is a valid concern which Userscripts solve (kind of) but so far, as we are primarily creating demos, targeting only Chrome has not been an issue for us.
So, the first thing to do is to create a folder to hold the chrome extension. This folder needs to contain a few files.
The manifest
Chrome extensions require a file called the manifest. It’s a simple JSON file (named manifest.json) and is read by Chrome to understand what permissions the extension requires, which pages it should load on and things like the name and icons. Here’s a simple example for this application:
At the top you can see the standard name, version and description fields. The important part is the content_scripts field. This tells Chrome that whenever we are on a page that matches the matches field, load the CSS file(s) in css and the Javascript file(s) in js.
styles.css
This is the stylesheet referenced by the manifest. All I want to do is to change the background of the blog to a simple pattern so my styles.css contains the following:
I changed the background to a GIF of a unicorn floating through space. Since the GIF has a dark background, I set a background colour and inverted the main content areas.
Note: Here I am loading the background image from giphy, but it’s entirely possible to load from the extension itself using the web_accessible_resources field of the manifest and this tip from StackOverflow.
Note #2: I’m using !important here to override the existing pages CSS. You could probably get around this using a more specific selector, but for demonstration purposes I’ll leave it at that.
content.js
Now for the javascript file that gets loaded on the blog. Since this demo extension is already kind of ridiculous, I’m going to replace all the images on the blog with cats.
Now we have everything in place, the extension folder should look something like this:
Adsfight Chrome Extension Chrome
I put the code on GitHub at lateral/chrome-extension-blogpost and if you want to download the extension you can get a zip of it here.

To install the extension, visit chrome://extensions in Chrome and drag the folder containing the above files into the window:
And now the Lateral blog looks like this:
Adsfight Chrome Extension Tool
Hopefully the extension you make will be a bit more meaningful. ¯_(ツ)_/¯




